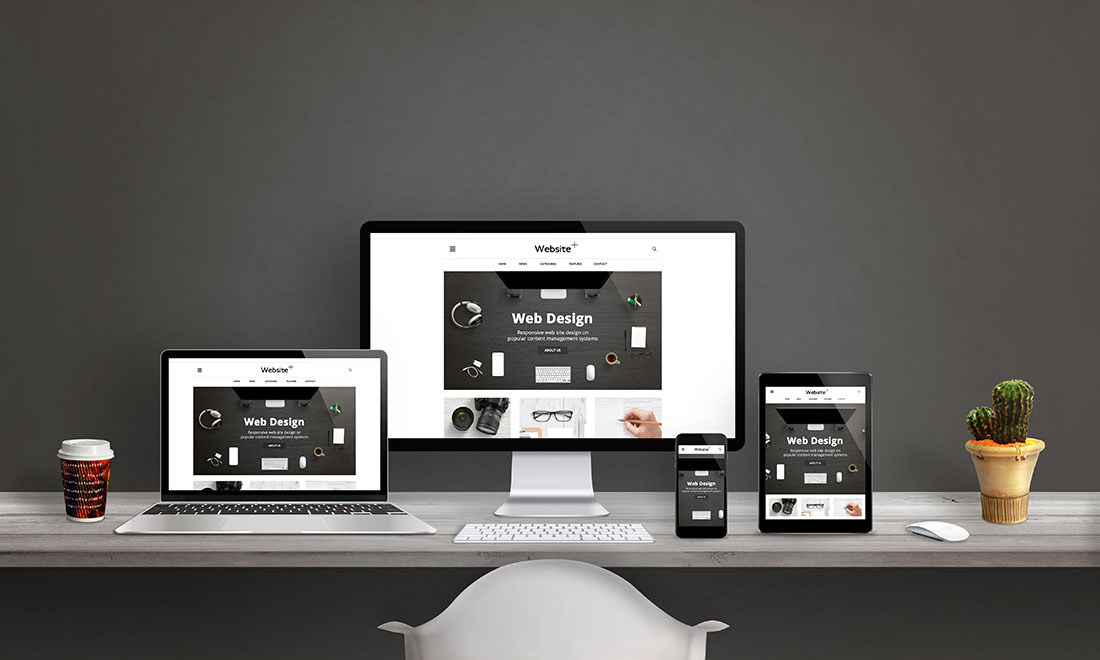
Responsive Tasarımın Önemi Daha da Artıyor!
Web tasarım trendlerinin en başında şüphesiz responsive (uyumlu) tasarım yer alıyor. Google’ın yaptığı son güncellemelerle site hızı ve mobil uyumluluk gibi konular oldukça önemli bir hale gelmişken responsive tasarıma yönelenlerin sayısı da bir hayli artışta. Minimalist ve kullanıcı deneyimini ön planda tutan responsive tasarımlar, hem kullanıcılar tarafından beğeniliyor hem de Google tarafından ödüllendiriliyor. SEO kapsamında getirilen güncellemelerde artık mobil uyumlu ve hızlı tasarımlar Google tarafından daha çok ön planda tutuluyor. Web yazılım sektöründe bulunan tasarımcılar ise hem Google’ın isteklerine uyum sağlamak hem de kullanıcılara daha iyi bir deneyim sunmak için neredeyse oluşturdukları tüm web sitelerinde responsive bir tasarım kullanıyor.


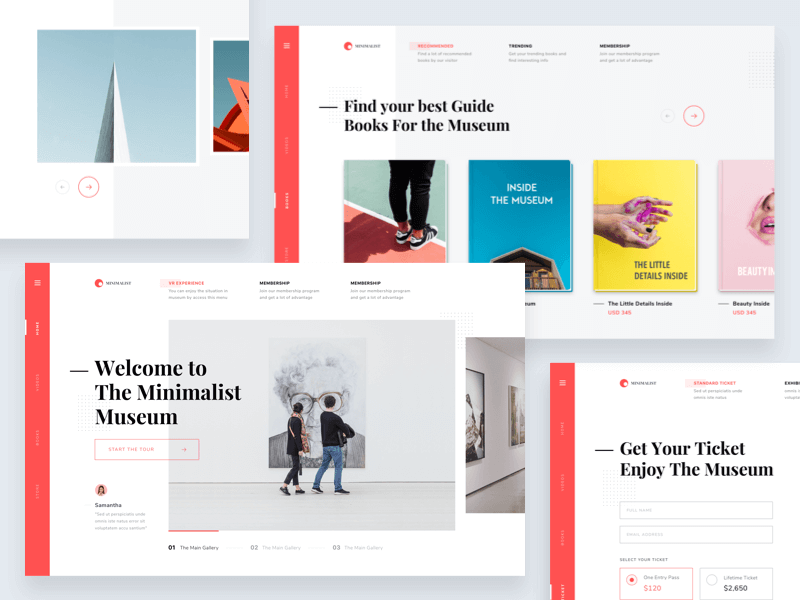
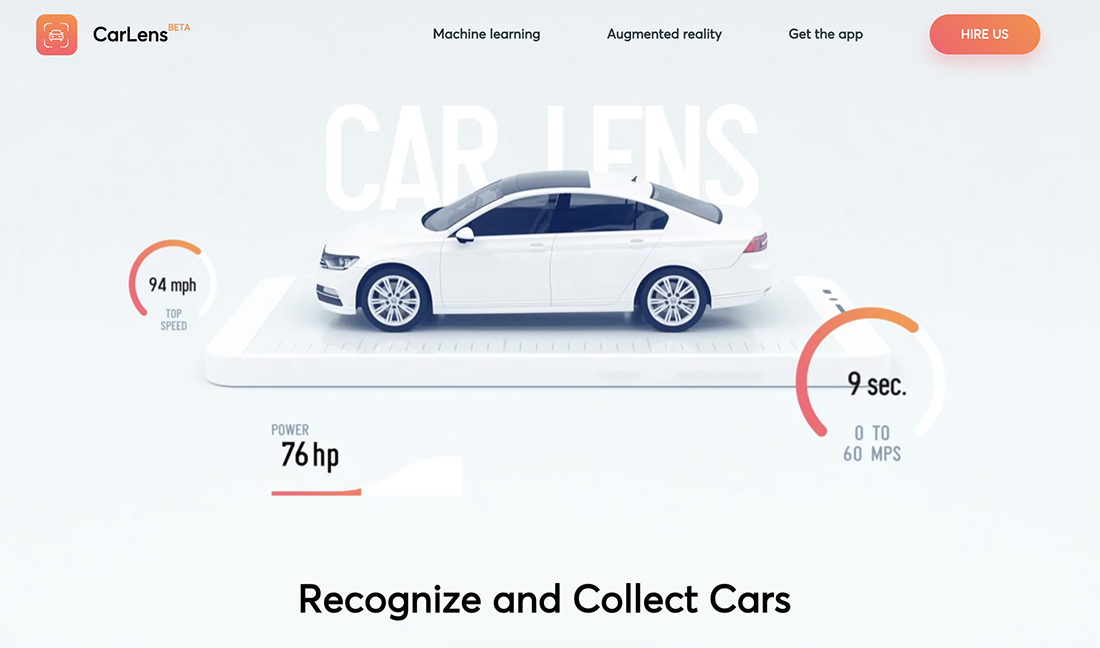
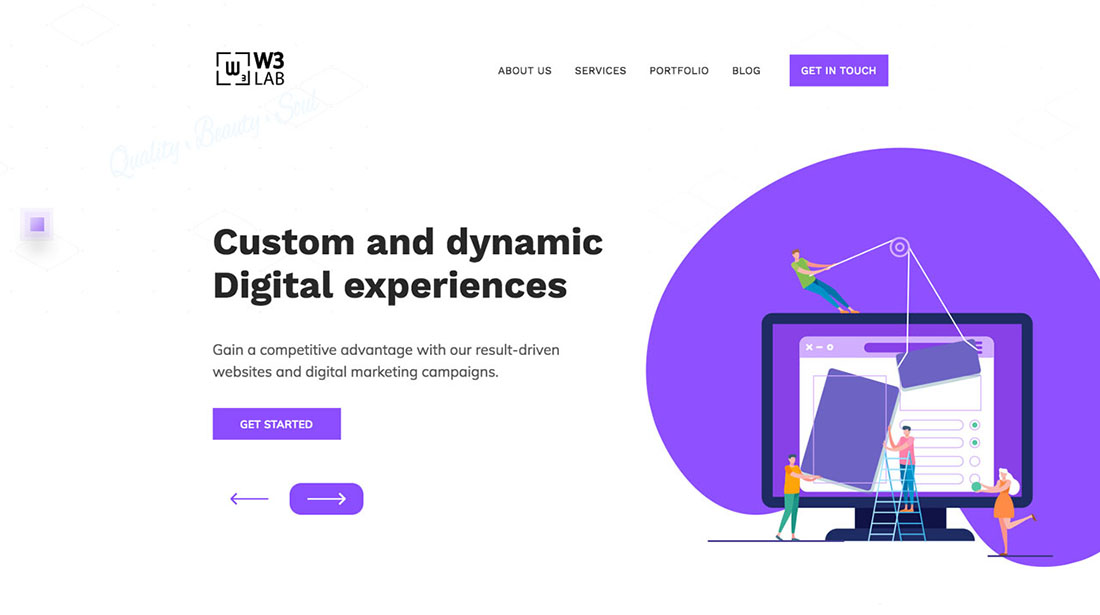
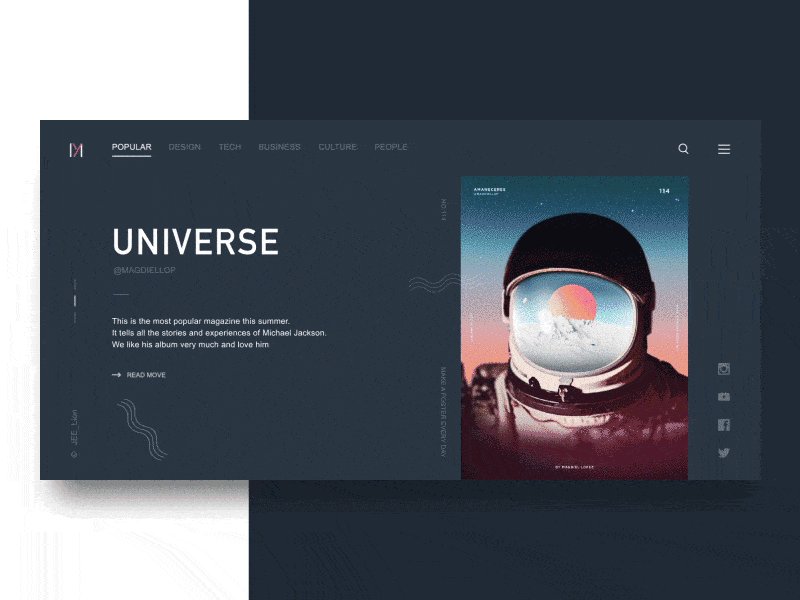
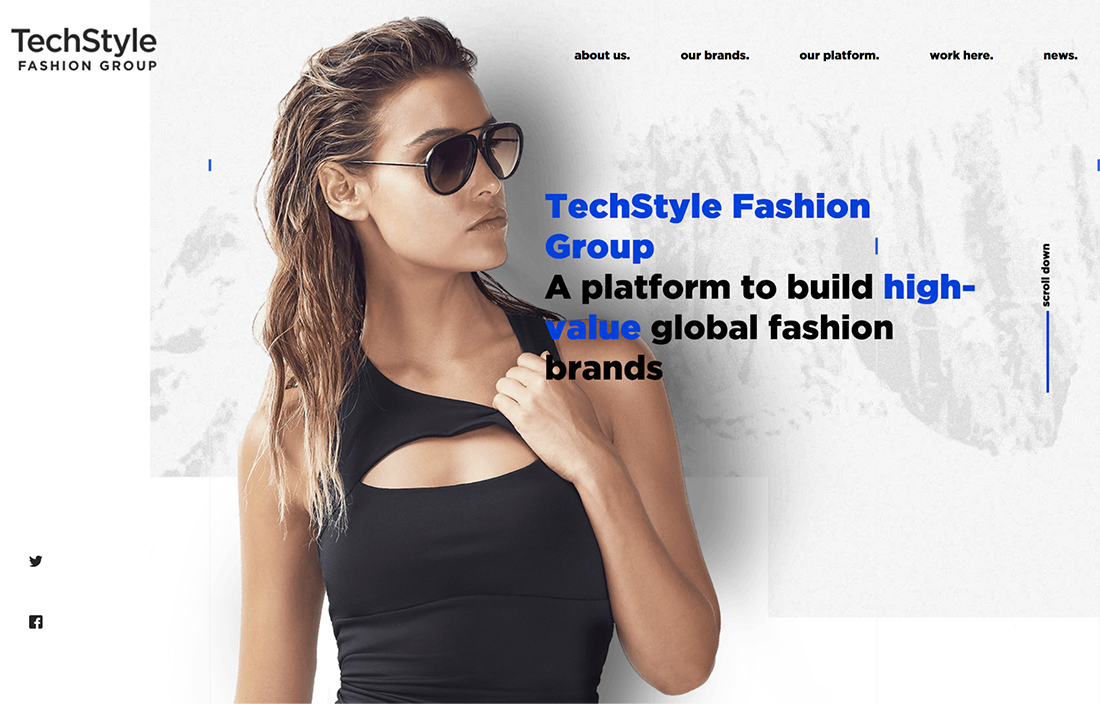
Büyük Fontlar ve Pastel Renkler Çarpıcı bir Tema Yaratıyor
Web site sahibi tarafından iletilmek istenen mesajın açık ve net olması amacıyla web sitelerinde oldukça minimal tasarımlar ve büyük fontlar kullanılıyor. Son zamanlarda üzerinde en çok durulan web tasarım trendlerinden birisi şüphesiz bu. Büyük fontlar 2020’de daha etkili ve popülerliğini daha çeşitli bir şekilde devam ettirecek. Büyük fontlar o denli beğeniliyor ki artık bazı web site tasarımlarında tasarım direkt tipografi üzerinden şekilleniyor. Logolar yerine büyük fontlar ile yazılmış yazılar ve hatta görseller yerine büyük harflerin içine giydirilmiş illüstrasyonlar sık sık kullanılıyor. Tasarımın genelinde pastel renklerin kullanılması hem göz yormayan, hoş ve etkili bir görünüm ortaya çıkarıyor hem de yazıların daha vurgulu gözükmesini sağlıyor. Böylece ziyaretçiler etkili bir tasarım ve çarpıcı mesajlar ile karşılanıyor. Bu tasarım özellikle markalaşma yolunda olan ya da markasını öne çıkartmak isteyen kişiler tarafından tercih ediliyor.


Animasyonlar ve İllüstrasyonlar Kullanıcıların İlgisini Çekiyor
Site hızı açısından olumsuz etki yaratabilen ama güçlü bir sunucu yardımıyla üstesinden gelinebilen bu tasarım trendi, 2020’de de giderek büyüyen bir yere sahip olacak. Arka plan videoları özellikle bir ürün tanıtımı için oluşturulan web sitelerinde kullanılırken animasyonlar ise markalardan bloglara kadar oldukça geniş bir alanda kullanılabiliyor. Verilmek istenen mesajı direkt ileten videolar ve bunu daha eğlenceli hale getiren animasyonlar, interaktif yapıları sayesinde kullanıcıların ilgisini çekmek için birebir. Özellikle hemen çıkma oranının yüksek olduğu sektörlerde kullanıcıları site üzerinde tutmak için bu trendi kullanarak kısa sürede meyvelerini toplamak mümkün. Daha güçlü sunuculara geçirilemeyen web siteleri için yetenekli bir tasarımcının elinden çıkan, dolayısıyla web siteli genelinde hem göze hoş görünen hem de tutarlılık sağlayan (ve tabii ki yukarıdaki maddelerle uyumlu) illüstrasyonlardan yararlanabilirsiniz.


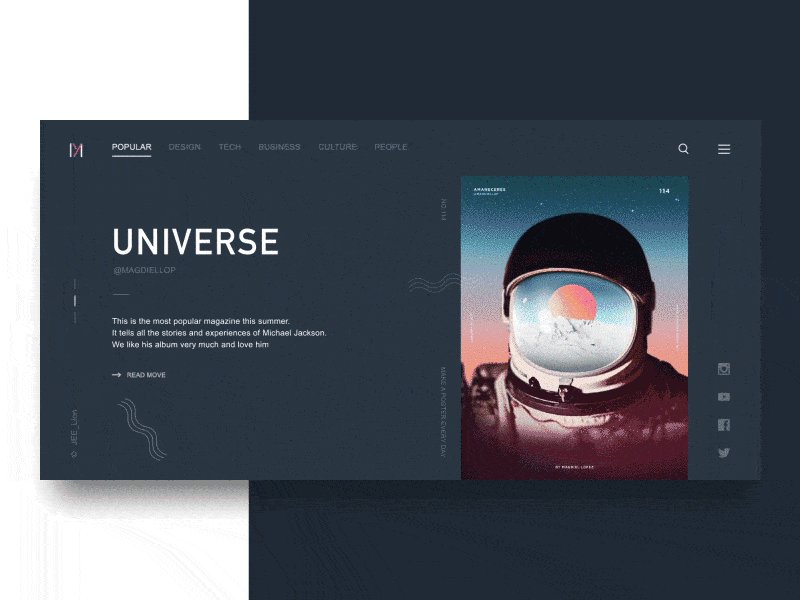
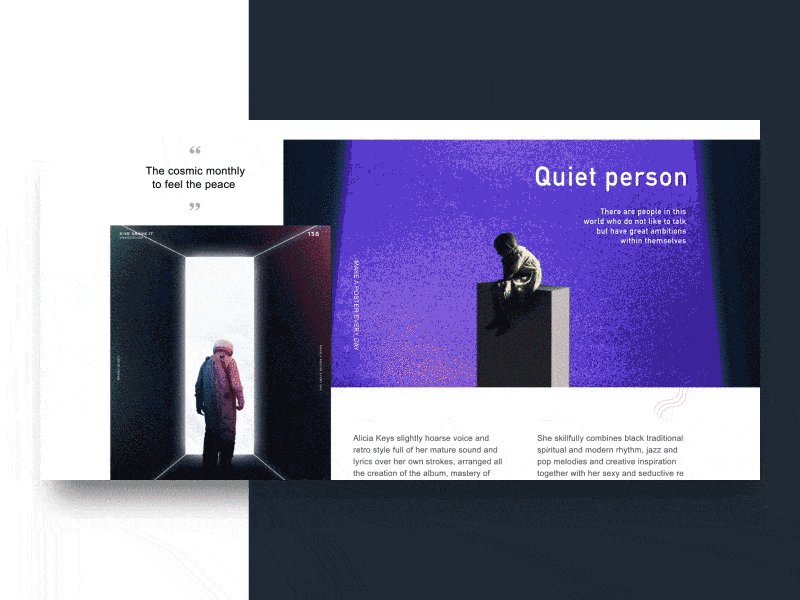
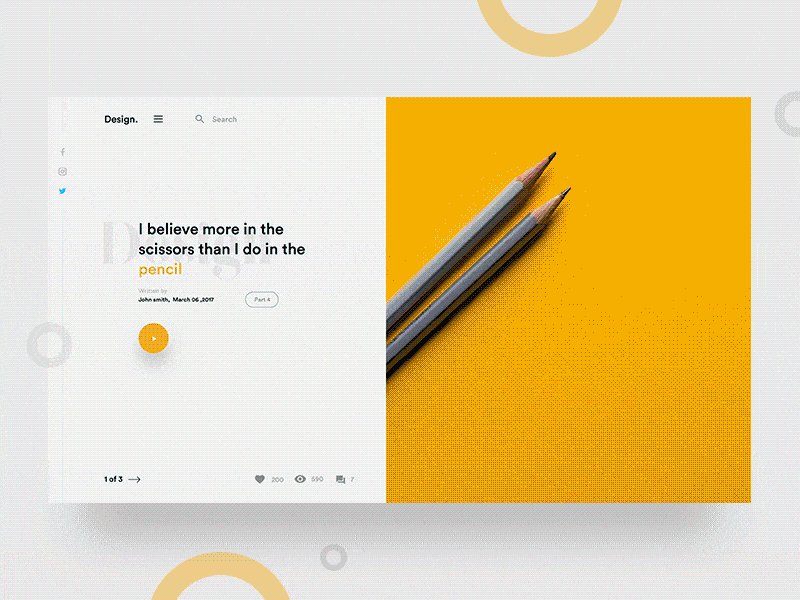
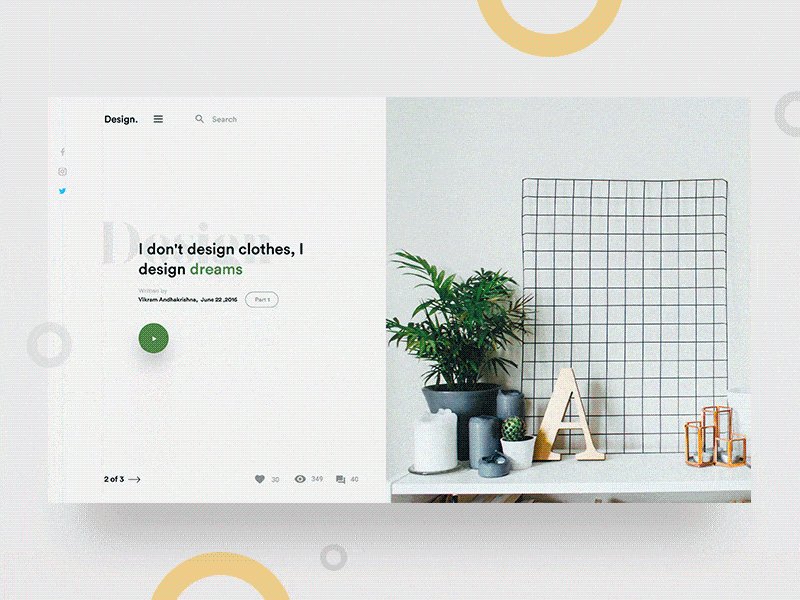
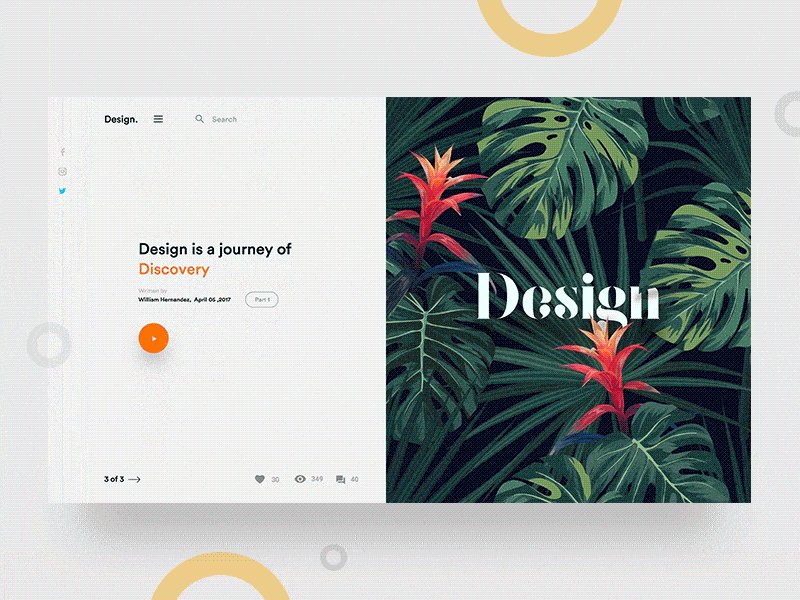
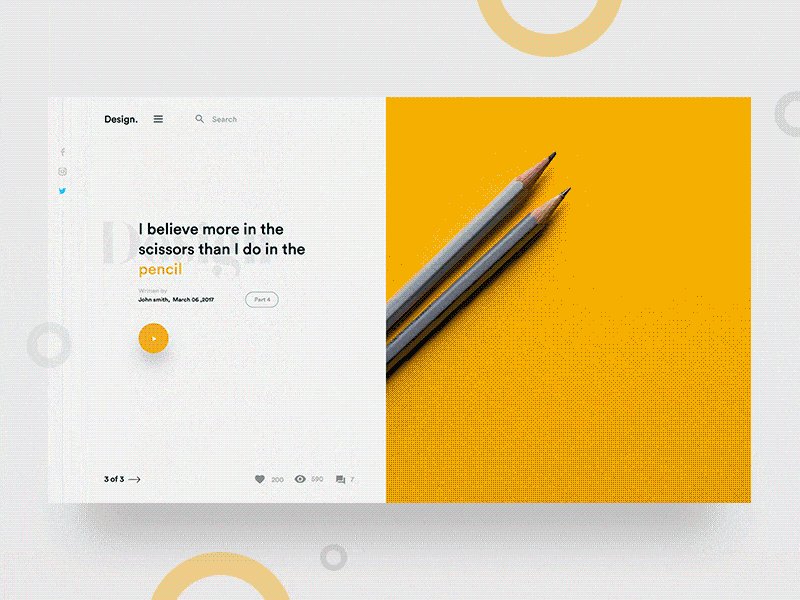
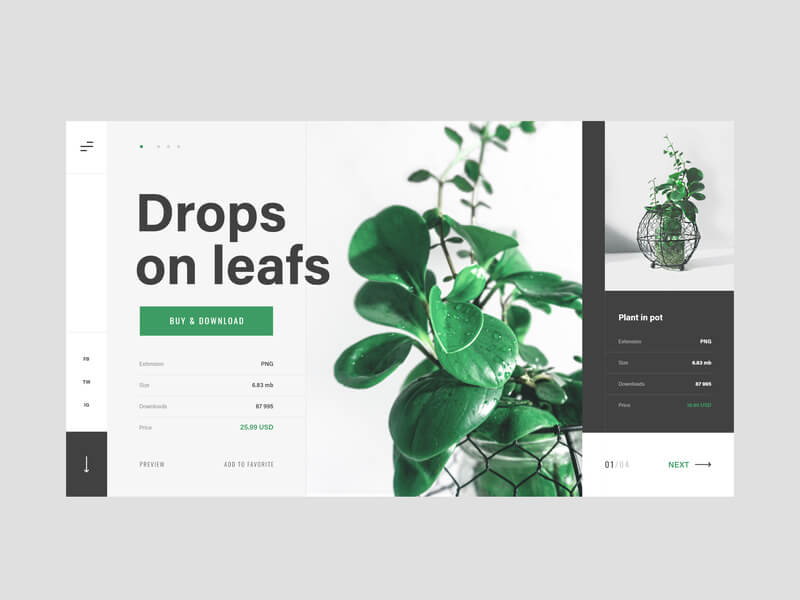
Bölünmüş Ekran Geri Geliyor
Bir zamanlar oldukça popüler olan ama son zamanlarda pek kullanılmayan bölünmüş ekran (split screen) yöntemi, minimalizmin tekrar revaçta olması sebebiyle 2020’de web tasarım trendleri arasında. Özellikle giyim ve moda sektörlerinde yükselişe geçen bölünmüş ekran, birden çok mesaj iletmek isteyen ama web sitelerinin de kusursuz bir düzen sergilemesini amaçlayan kullanıcılar tarafından tercih ediliyor. Dikdörtgen kalıbı ikiye, dörde ya da büyüklüğüne göre daha fazla parçalara bölerek oluşturulan bölünmüş ekran, giyim markalarının ürün kataloğu benzeri etkileyici bir tasarım yaratabilmesini sağlıyor. Bölünmüş parçaları siteye asimetrik bir şekilde yerleştirerek oldukça marjinal bir görünüme sahip olabiliyor ve bu parçalar üzerinde kaydırma efektlerini kullanarak birden fazla içeriğe yer verebiliyorsunuz.



Tüm bunların yanı sıra 2020’nin genel web tasarım trendleri minimal ve cesur tasarımlar olacak. Responsive yöntemle taçlandırılan, kullanıcıya mesajı direkt ileten ve görsel açıdan zarif olan tasarımlar, kullanıcı deneyimi açısından trendlerin zirvesinde yer alıyor.
*Bu yazı ilk kez siradisidigital.com/blog da yayımlanmıştır.