Dijital dünyanın evrimini trendler belirliyor. 2017 yılına girmemize az bir zaman kala her tasarımıncının aklında temel bir soru var: 2017’nin tasarım trendlerini neler belirleyecek?
2017’de web sitesi ve dijital ürün tasarımını tanımlayacak tasarım trendlerini keşfedin.
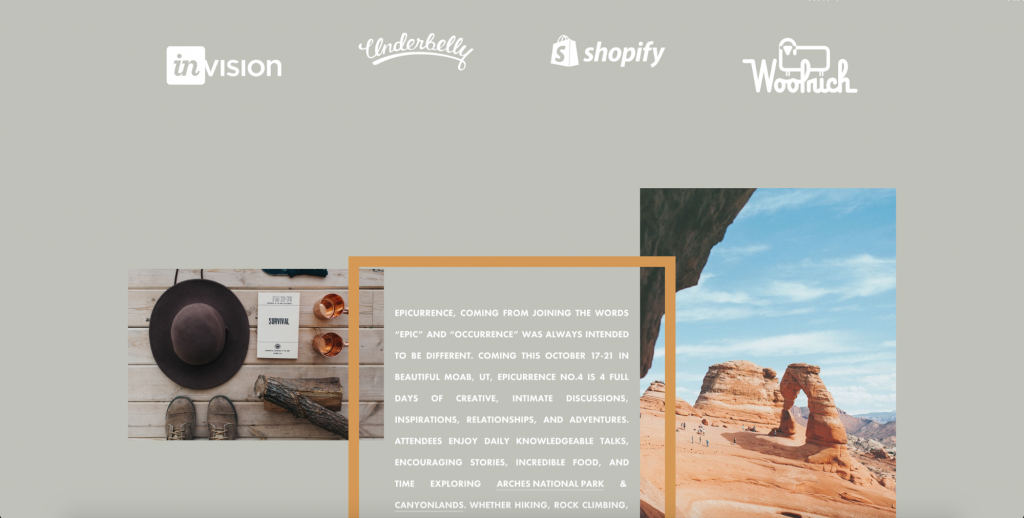
1. İçeriğin Işıldamasına İzin Veren Düzenler

Belirli bir yapı içinde tasarım unsurlarının düzenlenmesi, okuyucunun okuma hızını yavaşlatmadan mesaj üzerine kolayca odaklanmasına izin verir.
2017, metin içeriğini ön plana çıkaran düzenlerin yılı olacak.
2. Büyük ve Kalın Yazılar

Tasarım dünyası, içerik üzerine odaklanma konusunda hem fikir olduğundan beri, giderek daha fazla web sitesi açıklamanın kendisi kadar büyük ve cesur yazı tipleriyle ilham verici bir çizgi sunuyor.
2017 yılı da büyük ve dikkat çeken tipografilerin yılı olacak.
3. Grafik Tasarım İlkelerine Dayanan Karmaşık Düzenler

2017 yılı için web tasarımının gelişimini (en azından görsel olarak) öngörmek istiyorsak, grafik tasarımın evrimine değinmeliyiz.
Son birkaç yıldır, web tasarım düzeni CSS‘nin sınırlamaları ile sınırlandırılmış durumdaydı. Ancak, flexbox ve CSS grid (Mart 2017’de gelecek!) gibi yeni araçlar, web üzerinde daha fazla ifade düzeni oluşturacaktır.
Şu an ilk yapmamız gereken; bu yeni web düzen yöntemlerini en duyarlı biçimde kullanıcı deneyimi ile ilişkilendirmek.
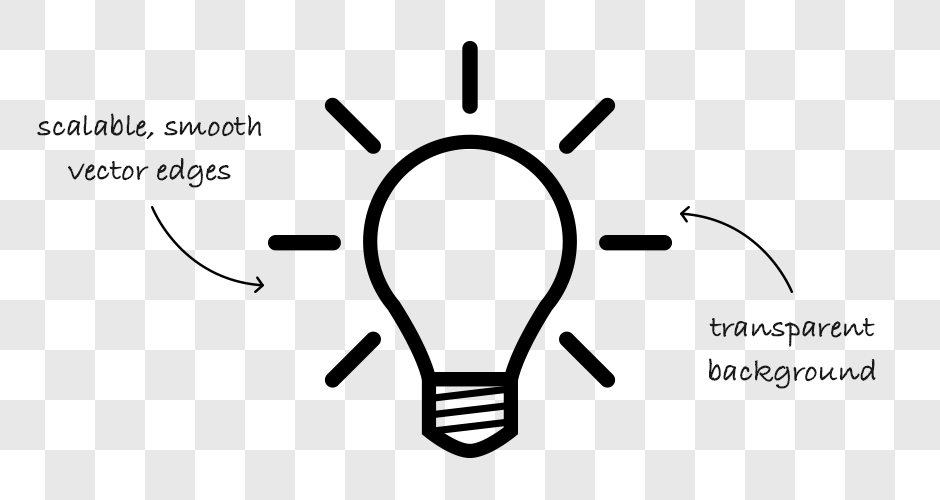
4. Daha Fazla SVG

SVG’ler (ölçeklenebilir vektör grafikleri), web tasarımcıları ve geliştiricilerine, JPG, PNG ve GIF gibi daha geleneksel görüntü biçimlerine kıyasla birçok avantaj sunar.
SVG’lerin temel avantajları, biçim adının kendisinden gelir: ölçeklenebilir ve vektör.
Raster veya piksel tabanlı olmak yerine, SVGler vektörlerden oluşur. Bu da SVG’lerin çözünmeden bağımsız olduğu anlamına gelir. Bu nedenle, herhangi bir ekranda, herhangi bir cihaz türüne göre harika görünürler.
Ve hepsi bu kadar da değil. Herhangi bir HTTP isteği gerektirmeyen SVG’ler aynı zamanda web sitenizin daha hızlı çalışmasına da yardımcı olur.
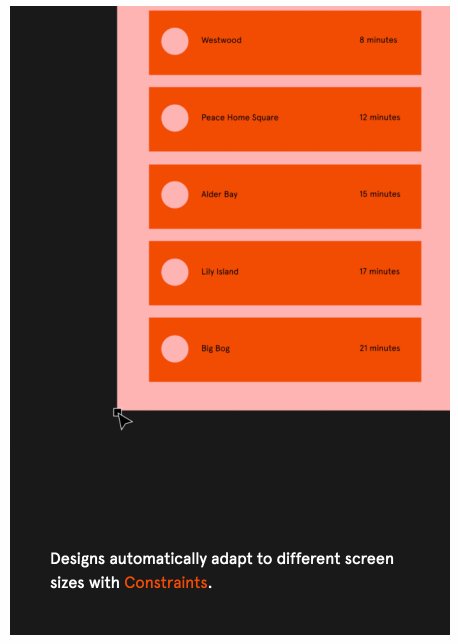
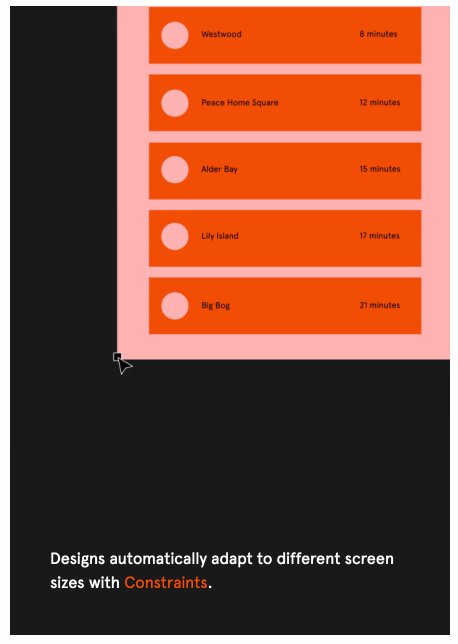
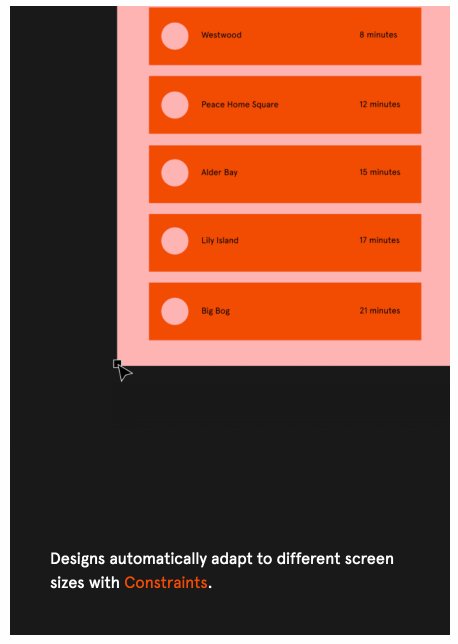
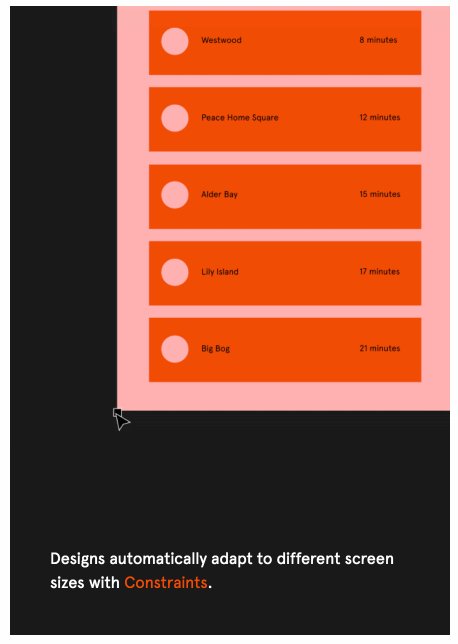
5. Çekme Tabanlı Tasarım Araçları

Responsive tasarım, webe bakış açımızı ve web sitelerini tasarlama anlayışımızı tamamıyla değiştirdi.
Ancak garip bir şekilde, tasarım araçlarının genel olarak nasıl işlediğini değiştirmedi. Webflow gibi açık istisnalar dışında, popüler tasarım araçlarının çoğunun, aynı cihazın boyut ve çözünürlükleri için aynı ekranın defalarca tekrar oluşturulmasını gerektiriyor. Ve hızlı iş akışı içinde bu durum hiç de sürdürülebilir değil.
Bu nedenle, çapraz aygıt düzenleri oluştururken, tasarımcıların tekrarlanan iş tasarımlarını azaltmak için kısıtlamalar fikrini kullanan yeni tasarım araçları (Figma gibi) 2017’ye damgasını vuracak.
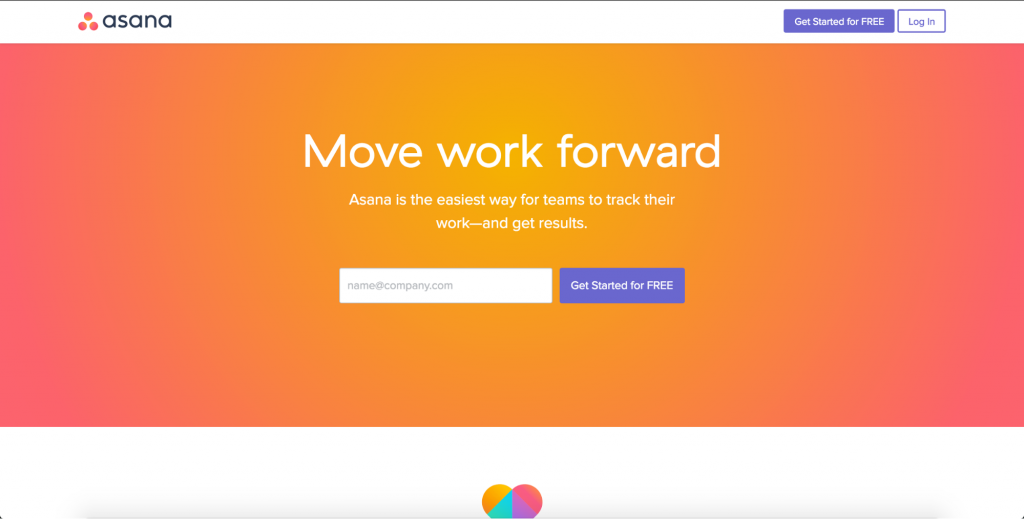
6. Daha Fazla Ve Daha Parlak Renk

2016’da minimalizm ve brütalizm gibi hareketler ön plana çıktığında, tasarımcılar çalışmalarına daha kişisel yenilikler kazandırmanın yollarını sorguladı.
Ve en basit haliyle, parlak ve cesur renk skalası doğal bir cevap sunmuş oldu.

Bu trendin en tanıdık ve en çarpıcı simgesi, hiç şüphesiz 2016 yılına damga vuran Instagram oldu.
Siz de markanız için 2017 web trendleriyle uyumlu bir web sitesi inşat etmek istiyorsanız bizimle iletişim kurabilirsiniz.
Hemen İletişime Geçin : 0850 304 33 34